The inlay too went through our scrutiny and we decided to make some changes while retaining many elements.
The next step was to add the copy rights and the transparent versions of the logos on the bottom of the page as they were before (see Digipak: Inlay (First Draft)).
First Page
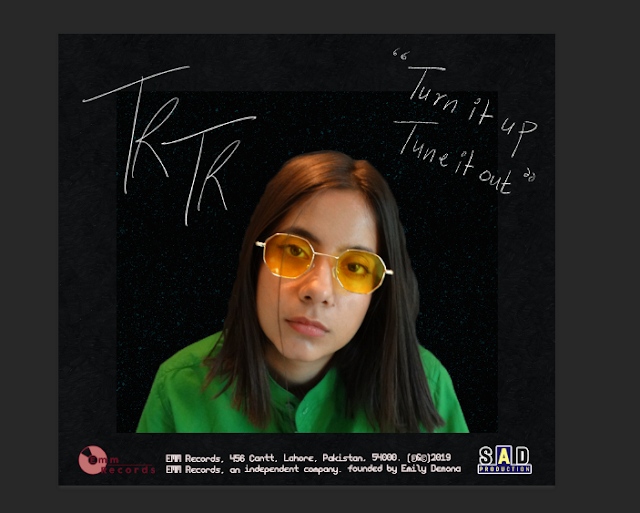
The heart now on the front cover, we decided to put the image of the artist on the first page of the inlay, a convention in digipaks. We retained the background and its texture, framing the image of the artist.
Mahnoor then edited the background of the image, using the magic wand tool to select the background, copying that layer. colouring it black and then placing it on top of the original image. She then another texture picked up from the website Transparent Textures.
The next step was to add the copy rights and the transparent versions of the logos on the bottom of the page as they were before (see Digipak: Inlay (First Draft)).
Next Mahnoor, used her drawing tablet and a size 3 PS brush to make the artist's signature and to write the quote. We wanted the signature and quote to seem as natural as possible which is why we used this method. Once opened on the Photoshop file, the typography was adjusted with the help of the move tool and the transformation tool ( Ctrl + T + Shift to preserve proportions).
This is what the refined first page looks like:
Second Page
We retained the blue background and it's texture in the second page. However we ended up scrapping the painting as the CD, since following our theme of flat colours, we thought a plain CD would look better and more cohesive. We, chose yellow as the predominant colour of the CD as it represents joy, something the listeners will be experiencing once they listen to the music. We also added a red inner circle with the help of the ellipse tool, the red representing passion and the underlying negative feelings of the artists.
We changed the colour to a brighter red according to the colour scheme and used the pixelation tool to pixelated the red, to match the pixelation theme we've been following. The red portion was then transformed (Ctrl + T + Shift to preserve propotrions) to adjust it's size. All the elements were then centralised and a png indicating that this is a CD was added.
This is what the refined second page with the CD looks like:








Comments
Post a Comment